本文主要描述坐标系和Action(动作)的一些基本概念。
坐标系
Cocos2d的坐标系是和OpenGL坐标系一样,原点为屏幕的左下角,然后X轴向右,Y轴向上。
将一个节点添加到父节点里面时,需要设置其在父节点上的位置,本质上是设置节点的锚点在父节点坐标系上的位置。
- Anchor Point的两个参数都在0~1之间。它们表示的并不是像素点,而是乘数因子。(0.5, 0.5)表示Anchor Point位于节点长度乘0.5和宽度乘0.5的地方,即节点的中心
- 在Cocos2d-x中Layer的Anchor Point为默认值(0, 0),其他Node的默认值为(0.5, 0.5)。
锚点(Anchor Point)
Action(动作)
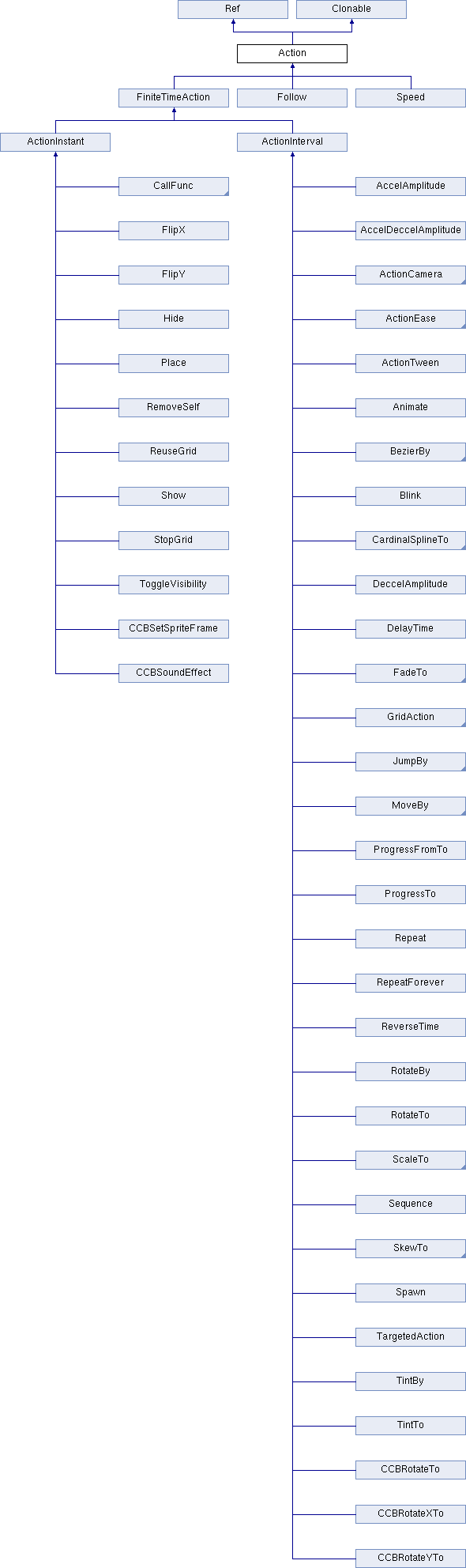
Action是所有动作的基类,它创建的一个对象代表一个动作。动作作用于Node,因此每个动作都需要由Node对象执行。Action作为基类,实际上是一个接口,动作类的大多数实现类都派生于有限时间动作类(FiniteTimeAction)。
在实际开发中我们通常用到两类动作-即时动作(ActionInstant)和持续动作(ActionInterval),它们均继承于有限时间动作类。
我们一般用的动作类如下图:
ActionInstant(即时动作)
即时动作是指能够立刻完成的动作,这类动作是在下一帧立刻完成的动作,如设定位置、设定缩放等。把它们包装成动作后,可以与其他动作类组合为复杂动作。
下面介绍一下常用的即时动作:
Place
该动作用于将节点放置到某个指定位置,起作用与修改节点的position属性相同。例如将节点放到屏幕坐标(10,10)处的代码应该如下:1auto placeAction = Place::create(Point(10, 10));FlipX和FlipY
这两个动作分别用于将节点沿X轴和Y轴反向显示,起作用与设置精灵的FlipX和FlipY属性相同,将其包装成动作是为了便于和其他动作进行组合。
下面代码将一个Sprit移动到一端后反向显示再移回原点的动作:123auto flipxAction = FlipX::create(true);auto moveTo = MoveTo::create(0.4f, Point(0, 0));auto action = Sequence::create(moveTo, flipxAction, moveTo->reverse(), NULL);Show和Hide
这两个动作分别用于现实和隐藏节点,起作用和设置节点的visible属性作用一致。123auto hideAction = Hide::create();auto moveTo = MoveTo::create(0.4f, Point(0, 0));auto action = Sequence::create(moveTo, hideAction, NULL);CallFunc
CallFunc系列动作包括CallFunc、CallFuncN两个动作,用来在动作中进行方法调用。在游戏中为了节约内存资源,我们可以在动作完成后调用相应函数清理内存,如下代码:12345auto actionMoveDone = CallFuncN::create([&](http://cn.cocos2d-x.org/doc/cocos-docs-master/manual/framework/native/v3/action/Ref* sender){log("Clear memory");});auto moveTo = MoveTo::create(0.4f, Point(0, 0));auto action = Sequence::create(moveTo, actionMoveDone, NULL);RemoveSelf
RemoveSelf动作用于删除节点,常用于某项动作完成后删除动作节点。123456this->runAction(Sequence::create(this->runAction(Sequence::create(CallFunc::create(CC_CALLBACK_0(UI_Config::TestLogic,this)),DelayTime::create(0.2f),RemoveSelf::create(true),nullptr));ReuseGrid和StopGrid
这两个动作分别是重复网格动作和停止网格动作。和持续动作中的GridAction(网格动作)关联使用。ToggleVisibility
切换节点的可视属性。该动作相当于visible属性发生变化。CCBSetSpriteFrame
用坐标创建一个位置动作,用于设置Sprite的位置1CCSequence::createWithTwoActions(CCDelayTime::create(duration), CCBSetSpriteFrame::create((CCSpriteFrame *)pKeyframe1->getValue()));CCBSoundEffect
播放声音效果
ActionInterval(持续动作)
属性变化动作
属性变化动作通过属性值的逐渐变化来实现动画效果。需要注意的是XXTo和XXBy的区别在于XXTo是表示最终值,而XXBy则表示向量——改变值。
MoveTo和MoveBy 移动
JumpTo和JumpBy 跳跃
BezierTo和BezierBy 曲线运动
ScaleTo和ScaleBy 缩放动作
RotateTo和RotateBy 旋转动作视觉特效动作
该类用来实现特殊视觉效果。
FadeIn, FadeOut和FateTo 淡入、淡出和透明效果
TintTo和TintBy 设置色调变化
Blink 闪烁效果
Animation 帧动画效果复合动作
通常在开发中我们需要将各种动作组合起来再让节点执行,复合动作的作用就是将各种动作组合在一起。而且,复合动作本身也是动作。因此可以作为一个普通动作嵌入到其他动作中。注意:Sequence动作不能嵌入其他复合动作内使用,DelayTime不属于复合动作,但是只能在复合动作内使用。
DelayTime 延时动作
Repeat/RepeatForever 重复执行某个动作
Spawn 同时执行两个动作
Sequence 顺序执行多个动作
- 变速动作
变速动作和复合动作类似,也是一种特殊的动作,它可以把任何动作按照改变后的速度执行。
- Speed
用于线性的改变某个动作的速度,为了改变一个动作的速度,首先需要将目标动作包装到Speed动作中:123auto repeat = RepeatForever::create(animation);auto speed = Speed::create(repeat, 0.5f);sprite->runAction(speed);
第二个参数为变速比例,设置为0.5f则速度为原来一半。
- ActionEase
Speed虽然能改变动作的速度,但是只能按比例改变速度,ActionEase可以实现动作的速度又快到慢、速度随时间改变的匀速运动。该类包含5类运动,指数缓冲、Sine缓冲、弹性缓冲、跳跃缓冲和回震缓冲。每类运动都包含3个不同时期的变换:In、Out和InOut。
以上内容基本来自官方文档